Responsive Website Design is Much Better than Conventional Static Design – Check Why?

In digital market, web designing is itself considered as a craft. According to the digital marketing company, with web designing, the designer tries to showcase some effectual images and writings to the viewers. Presently, almost everyone is dependent on websites not only for big things but for small things as well, thus this lead to the dominating sector of web designing.
Being one of the parts of web designing sector, we at Vervelogic have observed that nowadays the merchants and website owners are more paying attention to the new concept, which is known as Responsive Web Design. So let’s check out what’s this new concept is all about?
What is the new concept?
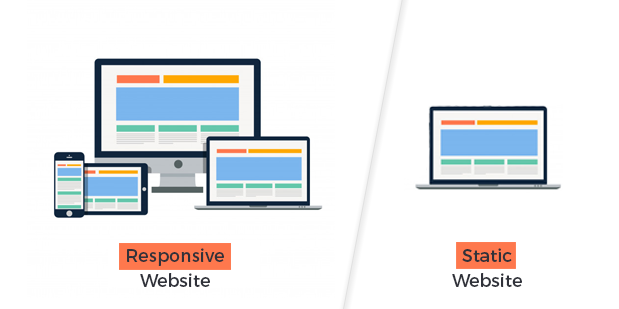
Responsive web design has arrived as a different approach, in which designer crafts an optimal website that conveys better information to the viewer. This new concept showcases more variability than the conventional websites that are more rigid by design. The static design soon will be history in the digital market since the new concept of responsive web design is getting popular with a rapid pace, and all thanks to its user-friendly approach. The designers convert a conventional static website into the responsive one, by making it dynamic that proposes better interaction with the visitors.
The contemporary practices implemented on responsive web design includes:
- The first is to replace the static aspects into dynamic and responsive prototypes.
- Designing a website in such manner that it fits in any devices starting from desktops to smartphones.
- Applying lower-fidelity prototype designs during the process of designing.
If you thinking of the first step, then first you should keep your content ready. Content in hand influences the designers to decide which aspect of the website comprises high priority, which further lead to hierarchical layout to be completed precisely. Although, we understand that the entire content can’t be available all the time, but you can try out for a simple layout for a brief idea.
After preparing the content, the next move should be considering your Mobile-First approach. With this step, your website design will be fit on any device, where you will keep it. Alongside, the images fit as per the screen resolution. Moreover, you will get the design which makes you interact with viewers who are available on desktops and smartphones as well.
Why Responsive Web Design? – The Reason
As we have already mentioned, responsive web design is more interactive than the static design, and it also easily fits on any device. Its dynamic animations, hovering elements, slideshows images, navigation and motions completely modifies the environment and also draws more attention of the viewers. With its over design, the visitors get details more effectively about what the website is all about and what it is offering. It makes the website more fun and keeps your traffic engaged for a longer period. And as you know the equation, more traffic will directly lead you to more profit. So, we, the web development company India can say that responsive web design is much better than static compositions in very manner.







Ouite an informative article. Thanx.
I totally agree with you.Thanks.