Flutter vs React Native – Which is Better For Mobile App Development

Technology is among the few things which is constantly evolving day by day. The ease of doing and developing things can’t be more simpler than this. But honestly speaking, in the near future it will be much simpler in the future but today let us talk about the latest technologies which are making our lives simpler. The demand of mobile apps among the users is increasing day by day, and for sure their development won’t stop any time soon. As per the reports, the global app revenue will increase by more than $350 billion in 2023. And for sure it is going to be much more beyond that in the coming years.
As we have mentioned, the number of users in the Apple Store and Play Store is increasing at lightning speed, more and more businesses want to get benefit of it by launching the next revolutionary product that will have millions of downloads in no time. Many people have fantastic mobile app ideas for their business but they must have an idea which technology to use. And if you are among those progressive people who want to grow then in this article we will simplify for you to choose between Flutter & React Native(The two most amazing and inspiring app development communities which are quite popular these days). Keep reading to find out which fits your business better.
What is Flutter?
Flutter is an open-source UI development toolkit that can be used to create any kind of creative, appealing and easy to navigate applications. The best thing about Flutter is that it is released by “Google”. This UI toolkit was launched in 2017 and was created to develop highly interactive cross platform mobile apps with a single codebase.
Flutter Consist of Two Main Components
1. A Software Development Kit (SDK) – It is a collection of tools that you need for app development like ready-made widgets, testing APIs, and other details.
2. A User Interface library that consists of reusable UI elements as buttons, sliders, and many more.
Firstly, for mobile app development in Flutter you need to learn how to code in Dart. It’s a superb client-optimized programming language that can be used to create amazing custom UIs for different platforms.
Top Apps Built With Flutter
There are a few amazing mobile apps developed with Flutter. A few because it is newly launched but another best thing about Flutter is that it belongs to Google, and Android also belongs to Google. So, in the near future it’s progress will sky high. Many of the flutter apps have made a big nudge in marketing, finances, e-commerce, health & lifestyle, and other industries. So, let us have a look at a few of them:
1. Google Ads – An online advertising platform that allows you to track and see the results of your advertising campaigns. Google developed one of the most used apps using their own SDK to show the world it’s power.
2. Alibaba – A global wholesale mobile marketplace enabling smartphone users to shop online. One of the biggest online markets was made using Flutter.
3. Coach Yourself – It is a highly engaging mobile app, helping users practice meditation and keep track of their results.
4. Birch Finance – A mobile app that aims to manage personal finances in a resource efficient way.
So, you can see that we can use Flutter to create amazing apps in every sector.
What is React Native?
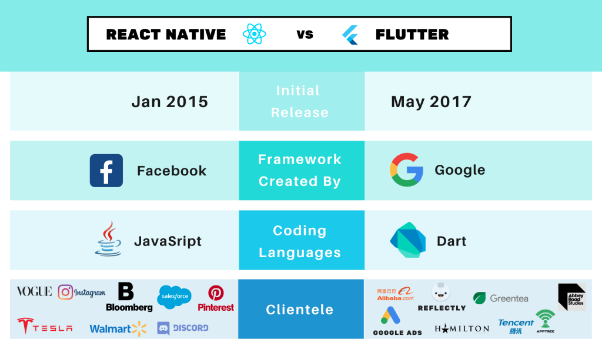
React Native is an open-source mobile framework created by Facebook in 2017. What is awesome about this framework is that you can build native and cross-platform apps not only on iOS and Android but also on the other platforms like Apple tvOS, Microsoft Universal Windows Platform(UWP), and others.
React Native has many things to offer to developers. So, let’s have a closer look at the main advantage of this framework here:
1. Highly reusable UI components & their rendering at one go;
2. React Native has a wide range of native modules written in Objective-C and Java that improve operational performance in video playback and image editing.
Apps Built with React Native
The top companies like Facebook, Tesla, Bloomberg, and other famous brands chose React Native over other frameworks due to its seamless code deployment & simple debugging process. So, most of the companies prefer mobile apps with React Native. Let us have a look at some other apps that are created by React Native
1. Delivery.com – It is a food delivery app that helps users order meals from neighboring restaurants and cafes.
2. Airbnb – It is a rental marketplace for travelers and homeowners to make their experiences more memorable and enjoyable.
3. Townske – It is a community of locals who share stories about their favorite spots and places with travelers.
4. SoundCloud – It is a music streaming service for singers, producers, and music lovers.
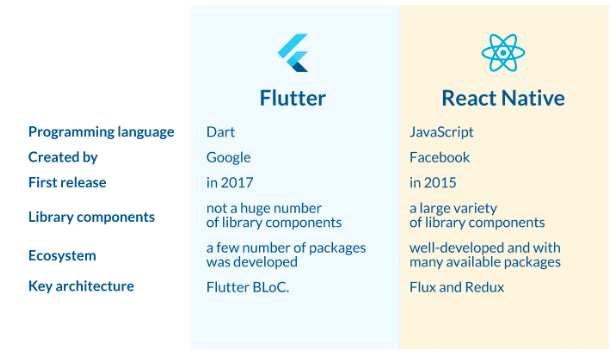
The Key Difference Between Flutter & React Native
Programming Language: Dart vs JavaScript
Flutter uses Dart as a programming language for building mobile apps. Made by Google, Dart is considered to be a client optimized language, ensuring compilation to ARM and 64 Machine Code.
Let us have a look at the advantages of Dart in mobile app development:
1. Can be used to make highly optimized & customized user interfaces for both platforms i.e. iOS & Android.
2. Effective Ahead of Time compilation strategy in the development process.
3. Quick changes in sourcing & reloading a code.
On the other hand, React Native framework is written in JavaScript. Around 70% of users prefer this programming language for building mobile apps. It is because there are a bunch of benefits such as:
– It has mild learning with a vast community of developers.
– It operates on the client server-side, which means that data validation is possible on the browser itself instead of sending it to the server.
Testing Support: Flutter vs React Native
Testing has always been an integral part of creating superb mobile apps. Without we won’t be able to solve the bugs in our software system. So let us have a look at who’s testing support is better -Flutter or React Native?
Let us start off from Flutter First
1. Widget testing is applied to test multiple widgets as text, screen layouts, and buttons.
2. Unit testing is used to verify whether a single method, function, or class is correct.
3. Integration testing aims to check if all tested widgets and services work well together.
4. Flutter provides well-written documentation where you can find useful information about testing processes.
React Native Testing Capabilities
1. To deliver a top-notch cross-platform app, developers use JavaScript testing frameworks like Jest.
2. React Native like Flutter has unit and integration automated testing.
3. With React Native End-to-End testing method on Android and iOS platforms, while Flutter version of iOS hasn’t been released yet.
Performance: React Native vs Flutter
Both Flutter & React Native ensures smooth and seamless app performance. But there are some differences between these technologies.
1. Flutter performance provides 60fms or 120fms on devices with 120Hz capabilities. There is another useful feature of this framework like rendering time for each UI and GPU thread.
2. Can easily create animations and widgets at lightning speed.
3. The app built with this framework imitates the native components of each platform. It is all because of material design & Cupertino widgets, ensuring that all app components will look and interact on Android & iOS platforms natively.
4. React Native & Flutter has a hot reload feature that shows changes in your code in real-time.
5. React Native is not limited to a specific IDE, and you can develop it in any text editor.
Development Time: Flutter vs React Native
Cross-platform mobile development is a gold treasure for every business owner. The more app users you’ll have the more gains you’ll get. Quite a similar rule comes to a cross-platform mobile development process.
– So, creating native UI components for your mobile app is faster with Flutter. This technology also implements Skia Graphics Library for ensuring a seamless UI redrawing process.
– React Native has only one drawback here. The plugin and necessary components are placed on outside resources.
– React Native uses JavaScript bridges to communicate with UIs that should be rendered. Also, Objective-C APIs and Java APIs components are needed for rendering on iOS and Android respectively.
Both Flutter & React Native are great options for mobile app development. But there are core differences between them like time and accessibility. Since Flutter is Google’s UI toolkit, all essential development components are put in one place. However, the community of React Native is larger than the one that Flutter has. So, you can easily find developers who know how to code in JavaScript than those who are skilled at Dart. But now the decision is on you to choose which platform for your app development.
So, if you are looking for a reliable React Native development company and Flutter development services, contact VerveLogic. Our software experts will gladly help you find an effective solution to scale your business.









Nice article. Thank you for sharing this article with us.