What is Functional Testing? Process Explained With Test Cases and Examples

Software App Development is not complete until it is tested for quality and bugs. Can you risk deploying the application without testing for functionality? With our experience working on various enterprise-level app development, here we are discussing functional testing, how it is done and what are the best practices a functional QA team should invariably follow.
Various Mobile App developers have faith in functional testing more than unit testing (which they think is a huge waste of time) for the success of any business application. Where unit testing will steep you into the isolated technicalities of the application, functional testing is more of a practical approach to the software development cycle that helps us check the quality from the user’s perspective.
We cannot weigh the benefits of unit testing and functional testing where unit testing has its own role in improving code readability and implementation, functional testing is a broader outlook that Q/As should stress on in order to get the bug-free and professionally sound application.
Functional testing is a process that approves a software based on its functioning and performance. It involves a series of tests – Smoke, Sanity, Integration, Regression, Interface, System, and User Acceptance Testing. Once functional testing is complete and a green flag is given by the functional QAs you will get an application software with a consistent interface, well-designed API, a secured network and features that are properly aligned to the business goals of the beneficiary.
Content Tags
Functional Testing Process Explained With Examples
a. Setting Functional Testing Goals
b. Dedicated Assignments for Team Members
d. Selecting the testing tools
e. Make Test Scenarios for Functional Testing
g. Design Test Cases for software testing
j. STEP – 10 Making Test Status Reports
e. Beta Testing (User-Experience)
Functional Testing Best Practices
a. Prepare Test Cases at the development or designing phase
b. Automated Functional Testing
c. Maintain the balance between various testing
d. Prioritizing User’s Perspective
What is Functional Testing?
As the name has it, functional testing is the type of black-box testing under which an ecosystem is tested for its functions and various other cosmetic specifications. Testing for functionality is the more from a user’s perspective in order to prevent bounce rates when the app goes on PlayStore, AppStore or Web Browsers.
While functional testing one needs to look out for:
1. Login system – Are you able to log in after entering the right credentials?
2. Payment Mechanism – Is payment done smoothly via multiple modes? Does an error message pop up as and when incorrect card details are entered?
3. Is your software synchronized to add a customer in your records from the “add a customer” screen?
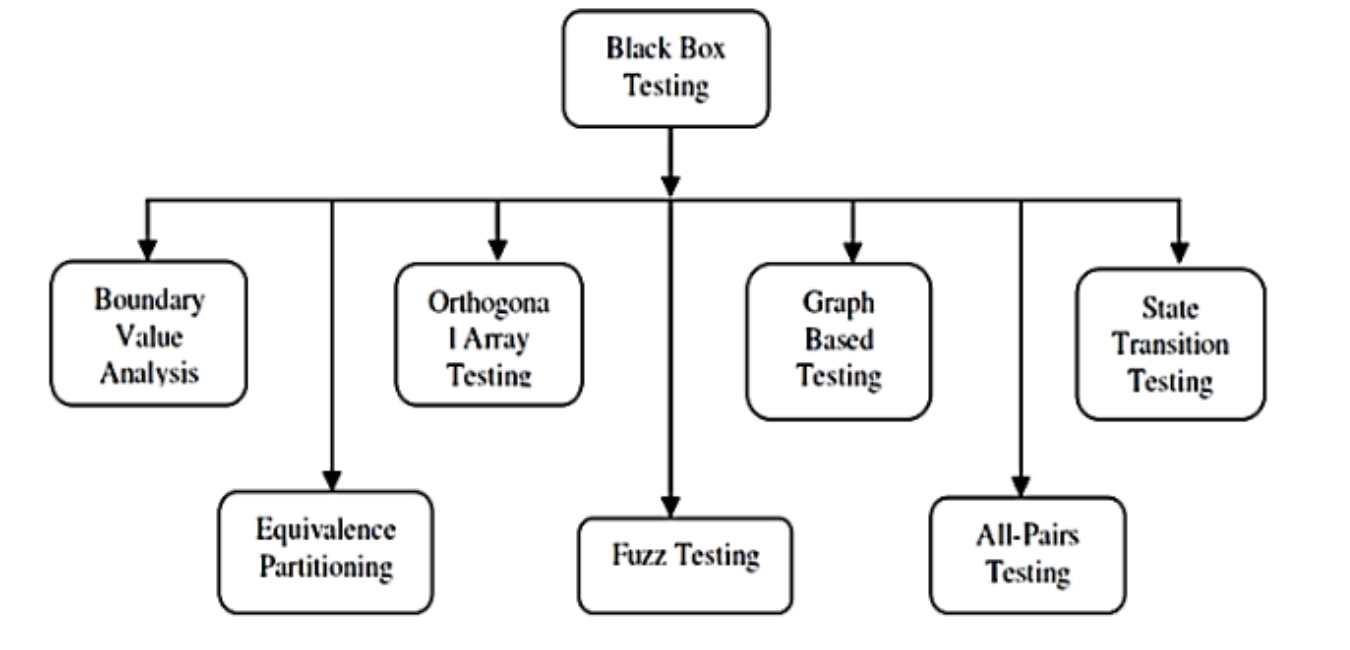
What is Black Box Testing?
As said above, functional testing majorly focuses on the functionality and specification of the software, while unit testing is more of code testing by developers in order to ensure that the code is working in the manner it is supposed to work.
As unit testing focuses precisely on codes it is called “white box testing”. On the contrary, functional testing deals with the app’s functionality and processes without being concerned with the internal structure of the code therefore are known as “black-box testing”.
Both the technologies are extremely helpful in their respective segments. No application will work smoothly without appropriate core-code structures and even if the coding structure is flawless, the app could not be deployed until it is checked for combined functionality, bugs and overall user experience.
Functional Testing Process Explained With Examples
Functional Testing directly deals with serving the purpose of the application software, are all the app features working in alignment with the business goal that is intended to be achieved at last? Yes, synchrony, hierarchy and organization are the major prospects of functional testing.
For a single ‘login’ option, you need to take into consideration the relevant outcomes that are going to be shown as and when the option is clicked. Also, how it will navigate to the next relevant segment of the application. Functional Testing Process is here to cruise you through the entire functional testing process with the example of payment gateways. This section contains the generic process which may vary depending on the functionality and testing process of different organizations.
STEP – 1 Setting Functional Testing Goals
Whether it’s a full-fledged and highly scalable taxi booking application or a data-oriented e-learning application, there need to be testing goals set for describing the outputs and taking further steps based on the satisfactory level of the results. For better outcomes, divide functional testing into two parts – validation testing and defect testing.
Validation Testing
Software demonstration is done in front of the developers and clients to see that the software meets the set usage parameters. The successful analysis guarantees that the system is serving all the functional goals it was supposed to achieve in the very first place.
Defect Testing
Discovering the bugs and defects with regards to app functionality – UI testing, error messages, and text handling. Successful defect testing uncovers the potential defects due to which the app is not working in the manner it was initially intended.
In the case of Payment Gateways,
Validation case: One needs to define the expected functionality of the mechanism. One must check the mechanism for:
-> End-to-end encryption of sensitive information like card details, account holder’s name, number, and various passwords.
-> Safe transmission of transactional information in-between clients and merchants.
-> Whether or not the system is showing an error message in case wrong details are entered in the form.
-> Whether or not the user is getting the confirmation message on successful deduction of payment.
Defect Case: Testing for bugs like font overlapping, showing correct transaction message, etc.
STEP – 2 Dedicated Assignments for Team Members
Software App development and testing is not an easy task but a cobweb in which Quality Analysts are usually stuck up for days if no dedicated job roles are decided. The best way to organize the process is to give designated roles to each member of the QA team. An organized testing team with pre-designated roles and responsibilities will allow each person to do their individual tasks avoiding overlapping of tasks. There might be instances when roles are more than the members – this issue needs to be sorted by the QA manager. For a comprehensive e-commerce project, you need to be organized and channelized to significantly test the application in the given time.
STEP – 3 Project Scope
Now the QA team will list the set of features that need to be tested for quality and bugs. For instance, the payment mechanism of any business application needs to be tested for:
-> Multiple payment modes
-> Debit /credit card features
-> Notification and OTP check
Any business website with a failed payment mechanism will not sustain for long in the market, get expert advice on the integration of payment gateways from Vervelogic. Integrating remote payment systems has become a necessity for every online business intending to sustain and grow in the market if you are planning to start an online business, knowing about the online payment system and its impact on business is a must.
STEP – 4 Selecting the testing tools
There is an array of functional testing tools. Once the roles and testing features are decided the QA team and the project manager should collectively decide the most suitable functional testing tools depending on their project requirements.
STEP – 5 Make Test Scenarios for Functional Testing
Now that we have testing aims, features and tools, it is time to list down various test scenarios to test the overall functionality of the app’s segment. One needs to list down every possible scenario in which the client will use the feature and check the segment for functionality and bugs.
For the payment segment, the possible scenarios could be:
1. User data entered shall be directed to the secured HTTP or any other channel.
2. If asking the user to preserve his card details make sure the information is stored in an end-to-end encrypted format.
3. Functional testing should be done for all the grids of the checkout form. The transaction shall not be processed if any of the mandatory data is missing.
4. Test the checkout system by entering a valid and invalid Card Number, Expiry date, CVV number to assess both the conditions.
5. Test all the payment modes – card payments, UPI payment testing, COD, etc.
6. If the business application allows payment in multiple currencies then test for transactions in multiple currencies.
7. Test by entering Blocked Card Information to know the outcomes.
8. Test the functionality by entering payment fields after session timeout.
9. From the payment gateway, the back button on the confirmation page redirects to the browser to check that the session is timed out or not.
10. Test for email and message notification verifying the successful payments.
11. Test for email and message notification for payment decline showing valid reason. Curating custom messages depicting various possibilities of payment decline and show the message accordingly.
12. Test authorization receipts to be shown after every successful transaction. Carefully assess all the fields.
STEP – 6 Store Input Data
After jotting down the most possible functional testing scenarios, one needs to create an excel sheet of test data that is driven while executing various test cases. Test case results can automatically be read from XML, Flat Files Database, etc. through automation tools.
Whether it’s testing, development, or project marketing, automation tools significantly reduce the burden of doing mundane repetitive tasks.
There are two types of input data:
Fixed Input Data – The fixed data that is available even before the test starts. The information is often seen as a reference or as part of test conditions.
Consumable Input Data – The derivations that are fetched at the time of testing are used in testing.
With reference to the online payment mechanism, mentioned below is the input data we need to create:
-> Card type
-> Card Number
-> CVV number
-> Card Expiry Date
-> Card Holder’s Name is mentioned on the card.
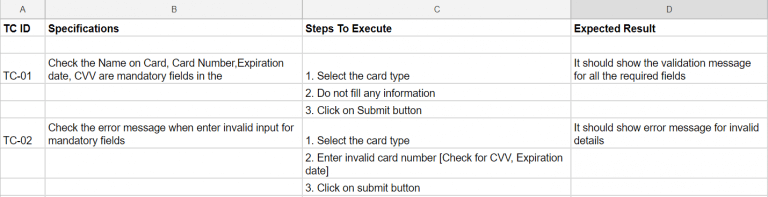
STEP – 7 Design Test Cases for software testing
Make a sheet having various functional test cases, steps to execute the test, and most viable results. Number the test cases (test case IDs) to organize the sheet.
(source: simform)
STEP – 8 Run The Tests
Run the tests to determine the functionality of the app segment. Jot down the actual results and compare them with the expected results to know the pass and fail status.
Here are certain test case status Abbreviations that are used by the QAs to mark the current status of the tests:
Pass Status (P) – When the actual results are the same as the expected results.
Fail Status (F) – When actual results do not match with the expected results. In some cases, the actual results do not match with the expected results but are caused because of a different issue. A defect should be tested and referred against all the failed cases.
Not Run (NR) – This is the default test case in all the test design databases. This abbreviation means the test is not yet executed and checked for functionality.
In Progress (IP) – This abbreviation means testing is still under progress and results are awaited.
Investigating (I) – The needed derivations are in hand but the investigation is going on whether to declare the case as a pass or a failed case.
Blocked (B) – One cannot run the test because of the hardware or any blocking issue.
The very first step to increasing customer retention and user engagement to the app is to make it perfect, quality, unit, and functional testing should never be ignored at any cost.
STEP – 9 Defective Tracking System
Once the tests are complete, the testers will create a defect report on the Defect Tracking System, – JIRA. Testers, Developers, the QA team, and the project manager have direct access to the utility. As and when the defects are updated on the Defect Tracking System, developers will see and fix them and thereon change the status to the current situation. Once the defect is verified as FIXED by the functionality testers, the defect case will be closed.
Well, there has to be litmus to judge the severity of the defect. Categorize the defects based on their severity as major, minor, development, etc.
As referred to the online payment mechanism:
| Major | Upon placing the transaction request from the app, the authorization request is not sent to the issuing bank that will process the transaction. |
| Minor | Though the transaction is declined, there comes no pop-up saying that the user has entered the wrong card number or User-ID. |
| Blocker | Not able to situations – when a user is not able to select the card or other modes of payment and thus cannot proceed with the final payment. |
| Trivial (Display) | Problems with cursors, shifts, or selection. |
| Enhancement | Errors with fonts or standard color or image arrangements. |
STEP – 10 Making Test Status Reports
Reporting test case status to the functional management or the project manager.
-> For all failed cases – Rate the defects based on the severity (1 – 5).
-> For all failed cases – Give a brief on each defect with the problem and current status.
-> For tests with Blocked, Investigating, or Postponed status – Give the reason for the status (especially the reason of block and postpone).
-> For Pass Cases – When the expected case is as same as the actual result. The test case needs no other treatment.
Functional Testing Types
There are various types of functional tests that are done during the entire software development cycle. Test cases are categorized to give ease of identification to the QAs developers and project managers collaborating together to create a financial masterpiece.
Here are some essential functional testing types:
1. Sanity Testing
Not in-depth testing, sanity testing is a surface level testing where QAs run tests for the basic functionalities of the software. Whether or not the feature, menus, and commands are working fine. Sanity testing is often done when you have less time to market the application.
2. Smoke Testing
Smoke testing is done to determine the quality and critical functionality of the software that is going to be deployed. Whether or not the software is stable. Smoke testing is done soon after the software is developed and before the functional and regressional tests are done on the software. The sole purpose of testing the software is to rule out the unworthy software so that it doesn’t go to the QAs for further testing.
3. Regression Testing
Regression tests are done to ensure that all the tests done so far are positive and that the new changes have no new bugs. A regression test is done on a newly developed code snippet which will bring a major change to the existing functionality of the software.
4. Integration Tests
Whether or not the integration of several units is working in collaboration. The basic integration is assessed just after unit testing. The units developed will be tested for quality and efficiency in the unit testing and then they will be integrated into the surrounding units in the program. Whether or not these units altogether are working fine is what integration tests judge. The major purpose of integration testing is to judge the collaboration between various components and code snippets.
5. Beta Testing (User-Experience)
The beta test is solely dedicated to testing the functionality of the application software from a user’s point of view. Beta testing is done by the quality experts even before it goes to the volunteers who will give valid usage feedback before the software is launched in the market. Beta testing is done keeping in mind user behavior and need.
Functional Testing Best Practices
1. Prepare Test Cases at the development or designing phase
If you are planning test cases at an early phase of software designing you will have an idea of what functionalities are to be tested and which requirements are not testable. While writing test cases consider positive cases first that match with the expected results. Then go for invalid or negative test cases.
2. Automated Functional Testing
The best way to reduce the burden and focus more on other segments of progress is to automate the repetitive tasks by using automated functional testing strategies – save your time on running tests over and over again.
While working with automated test strategies, make sure you know which tests are to be automated and what needs expert analysts’ approval. As far as it is important, knowing which tests to automate is difficult as it is more of a subjective outlook depending on the functional quality of the application.
Here are certain testing parameters that you can automate:
-> Different data sets for which test case is executed
-> Test case executed with different browsers.
-> Test case with different environments.
-> Derivations from a different set of users.
-> Test case with loads of data/information
-> Test case that has a dependency
-> Test case that is further tested by another test case.
Please Note: Prioritize the segments that are crucial in the software from a financial perspective. Whether it’s payment processing or checkout system, online subscription, etc. The segment that fetches money is the segment that has the largest demand for new and changing functionality. Where changes happen the most is the place that has to go through regression tests.
3. Maintain the balance between various testing
Not all types of testing can be automated – usually, the functional testing from the user’s point of view is what requires manual efforts. However, one needs to balance the automated and manual testing to get the pro-level product for a great launch in the market. Balance manual and automated functional testing to ensure quality plus speed of the software deployed.
4. Prioritizing User’s Perspective
Developers concoct the codes and units to create features and functionalities of software while testers check the functionality of the software from a user’s perspective. The quality analyst has to think on the same page as the end-user. A comprehensive application like eBay, the portal is a full-fledged ecosystem supporting – buyers sellers, support agents, etc. While planning the test cases one needs to keep in mind various user types and plan tests accordingly.
5. Creating a Traceability Matrix
RTM or Requirement Traceability Matrix poses all the needs that are placed by the clients or a software development team. This is a single document that has all the user end functionalities and their test cases. The major purpose of the Requirement Traceability Matrix is to measure that all the tests are done and no feature or functionality is missing from the queue.
Conclusion
Testing for every minute functionality is not possible it will take an immense amount of time and is not at all feasible. This is where experts bump in to channelize the testing phase of the software by automating certain processes and effectively testing some to avoid any last moment discrepancies. Major bugs need to be sorted in the initial testing phase while the minor and not so noticeable tests can be complete as and when convenient.
Out of everything, functional testing is basic and crucial – one cannot afford to skip functional testing as it will determine how users will see and use the application – that process should be flawless. A professional application is something that has no bounces and inconveniences. As a software development company, we are here to keep a full-fledged base of your online business by giving you feature-rich and tech-integrated software that has gone through the planned functional testing phase.








A complete guide to test the functionality of professional applications. Test cases are also very well explained. Good job.