Web Development 101: 5 Steps for the Perfect Web Design

The degree to which your website’s visuals appeal to your visitors would decide the success, or failure, of your online business. Be it an e-commerce store selling grocery, a travel blog, or an online fashion boutique, your prospects might never hit “Buy Now” if they fret on the first look of your website’s design. That’s why today we are witnessing web development companies taking their designing department as seriously as development.
To make the whole process of web development transparent and simple, so an optimized and visually appealing UI could be achieved, it is divided into 5 easy stages. Each stage has owned its set of requirements, which need to be addressed individually, in order to get the most out of your whole project in a predefined time limit and resources. Let us have a detailed look over each of them.
Stage 1: Project Planning
This where project stakeholders come together to discuss the goal(s) of the project in detail. The discussions held during this span must cover all the big and small aspects to be covered. If there is any big picture that you would be painting in a not so distant future, this is the time to speak. Stage 1 has four sub-stages.
1. Requirement Assessment:
It comprises the audience, goals, features, etc. Though they are only three worlds, an in-depth assessment of these three grows manifold. Leaving it anyone, or not establishing a common link between these three, could well be called a dire mistake on part of project planners.
2. Project Summary
The project summary is what it comes to you with its name; summary of the whole assessment stage. The documentation done will serve as a pivot until the project ends.
3. Resource Assessment
This stage determines what software/technology, or any other resources, would be required to make the web development project in question a reality. The time required to obtain, or customize, the solution for market and the budget involved are taken into consideration, while also adding them into the project’s deadlines.
4. Competitor Analysis
Not only in web development, conducting a careful analysis of your competitor’s successes and failures could help you bypass most of your troubles. It doesn’t mean you start copying their every step to top, but understanding how could one not make mistakes while adopting a certain strategy. The strategy here includes budget, time period of development, technologies used, etc. User interaction, active users, and daily user traffic should also be taken into consideration.
Step 2: Determining Scope of Project
Finishing and delivering a web development project on time is priority number one. As every stage is close-knit with the other one, a delay from the side of anyone involved in the process would only push the deadline an inch forward. The cumulative effect of such delays could result in damage to the final product. That’s why everyone should be allocated a timeline, within which a particular task should be demanded from their sides. Gantt Chart, developed by American Mechanical Engineer of Henry Gantt, can be your go-to option for this task. Gantt Charts are a graphical representation of tasks and the time allocated for their completion. There is software available in the market that helps you prepare a Gantt chart for your organization and project.
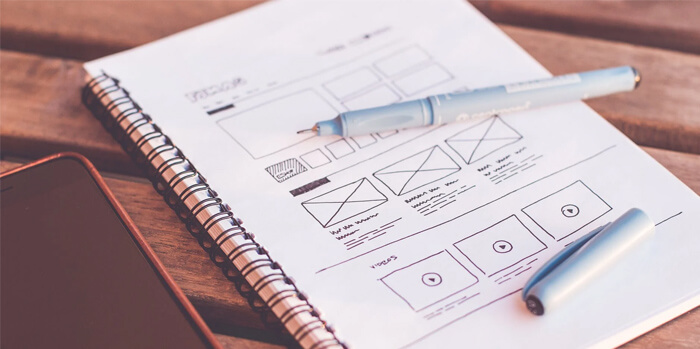
Step 3: Designing
This is the make or break stage of your whole project. This what all the other stages were thought for. The team now plans about every little thing that would be showing up on your on the website (front-end). Text-size, colors, margins, padding, image carousels, sliders, layout, etc. would be decided at this stage. About 3 or 4 samples would be prepared and sent to you for review and feedback. Once the input is given from your side, the first draft of the website is made.
Step 4: Development
This is a comparatively complex and technical part, and takes consumes project’s most of the budget, timeline, and planning, due to its total technical nature. Individual pages are created and linked as per the website’s design and navigation scheme. CMS (Content Management System) is also developed, or integrated and customized, for the website. It is a software that helps you add, delete, and manipulate the content on your website without having to contact your development team ever again. However, many web developers get into CMS development, as their enough open source options available that provide you with all the required features.
Step 5: Website Testing and Deployment
Testing can be labeled as the most hectic stage of the whole process. And why not? As the deadline inches near, and funds start to dry and look for returns on investment, it becomes the responsibility of both parties, the company, and the client, to watch for any glitches in the final website. However, the job on the latter’s part is not as technical as the former. At this stage, the website pages are still on the local server of the client. The developer team looks for any bugs that might mess with the feel or functioning of the website. Once the site works properly as expected, it is uploaded on its final destination, which is the server. The server, or the hosting service, is bought by the client. Once the website is uploaded, or live, the content is uploaded. The content comprises of images, texts, videos, outbound links, etc. Another round of testing is conducted just to ensure that the website works smoothly on the server.