What are Progressive Web Applications and why they are Getting Popular?

If yours is a business that feeds on the fodder of its digital presence, then it’s very likely that you already have a mobile application, sometimes also called as a native app, built for it. The reason is quite simple: you want to stay within a hand’s reach of your users. You don’t want them to head to Google or Yahoo every time they feel like taking your services. So basically it is “Anytime, Anywhere” kind of business tactic. But is your mobile application the only option that you have to maintain a constant relationship with your customer? Or is there anything that has all the positives of a native app, but none of its negatives? Ever heard of a Progressive Mobile Application; also known in its abbreviated form “PWA”? If not, then let us take it from the top.
Understanding a PWA
PWAs are applications that are built using web technologies like HTML, CSS, and JavaScript, and run on your device’s (PCs, Tablets, mobiles) web browsers. They are:
a.) responsive,
b.) don’t need to be downloaded on a device,
c.) use very less of your device’s resources,
d.) can be used with slow net connections.
Simply put, they are responsive websites that run on your browser but give a feel of native applications. More and more companies today are offering their services via PAWs instead of a desktop or native apps. That’s because they know that users today don’t:
1. want applications to eat up their device’s local storage
2. like to exhaust their precious net-pack for downloading native applications
Why PWA Will Rock Your World. And of Everyone Else’s Too!
There are three major reasons why both businesses and users were in love with native applications.
1. Native apps have the ability to send push notifications to the users’ device. That means you can let your adviser know about your new products, offers, and discounts, as soon as you introduce them. Personalized push notifications have a click-through rate of 30.6%.
2. Native Apps have full access to device resources. That means they can access the camera, microphone, storage, messaging, etc. It means the well-crafted user experience is guaranteed.
3. As they are available in the form of an icon on home screens, they remind users of your brand. That’s basically a marketing tactic that brings your users to your products or services every time they navigate through their device.
Experts touting for a native application over a PWA keep on repeating these three features over and over when a debate on “PWA VS Native App” comes up. But the fact is, PWAs have all the above features and many more. You can add them on your home screen, and they still won’t be a suck-up like native applications. You can have as many of them, and still, not a single one will dare to make your smartphone clunky by occupying space. And users always have the option to enable or disable push notifications.
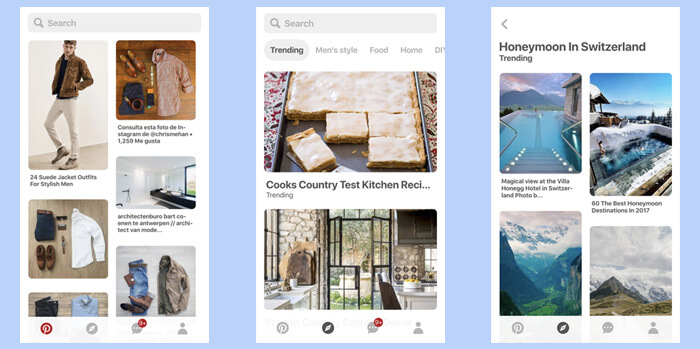
That’s why people are loving them, and you should too if your mobile application has not been receiving a lot of retention lately. At least that’s what OLX, Pinterest, 9CAG, and Trivago have done so far. And the effort has paid off.
A. Pinterest registered a spike of 40% in the time spent by users on one the portal, and a 44% spike in its Ads revenue.
B. Similarly, OLX saw an 80% decrease in their bounce rate with their PWA platform in the picture.
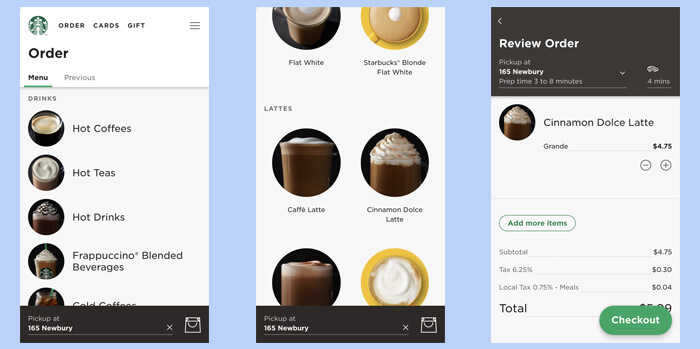
C. Starbucks has doubled up its number of websites user since its PWA launch.
The data has spoken for once and all. People are loving this new concept. PWA is proof that although people want services “Anytime, Anywhere”, they also want them as undertone as possible. But still, if you are thinking that why progressive web applications achieved what they have today, then let us have a look at the 4 advantages that PWAs have over native mobile applications.
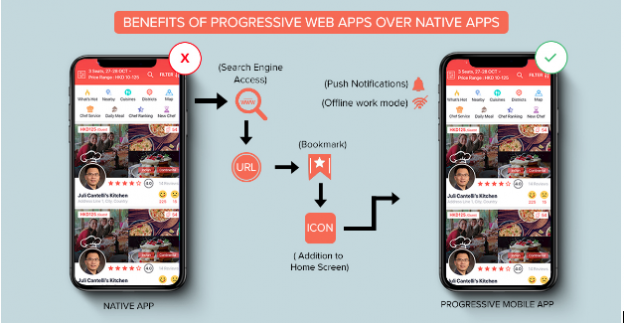
Advantages of PWA Over Mobile Apps
1. They are there. And then, they are Not
Remember the point second that said, “Native Apps have full access to device resources”? This ability of theirs has actually played in their against recently. With PWAs, it’s like a “No strings attached” kind of relationship. As they run on your browsers, they don’t bulk up your device’s memory. Running on your browser is also the reason why a PWA will never heat your mobile phones as a mobile app does. And once you have had enough of them, just come out of your browser, and they are nowhere to be seen. Many PWAs also have the ability to access a device’s camera, geo-location, memory, etc, but as soon as you log out, such activities seize to exist.
2. Users Don’t Need to Download Them
A user doesn’t have to go on an application store just for the sake of downloading a PWA. So they don’t have to sit duck like they always do when an application takes time to download.
3. No Need for Nagging Updates
Users today don’t want to download new updates every time a developer comes up with a new bug fix or UI improvisation. But as said already, applications are an ever developing phenomenon. And also, to stay ahead of the competition, companies have to come up with new and exciting features. And when they do, they have to remind their users of updates. But with PWAs, updates are never a big deal. You can improvise as much as you want, and your users would never have to bother about it. They get to experience something new every time and still don’t have to get new downloads that further bulk up their system.
4. They can Work Offline Too Like a Mobile App
With modern cache techniques of HTML5 and other web technologies, it’s now possible that users get to experience many features of a web app even if they are offline. Starbucks is an example of that. Starbucks’s PWA allows its users to browse the menu, customize orders, and manage carts.
Conclusions
What’s the most important business lesson? It is to learn from others and their mistakes. Giants like Facebook, Tinder, Pinterest, Flipkart, Lancôme-and many others like them have revised their strategies and took to building a PWA for their services. They got what they had anticipated. Now it’s time that you too should go a little less tight on your love for mobile applications, and move on to building a progressive web app for your business.